Слово void в буквальном переводе определяется как совершенно пустое пространство. В программировании этот термин означает возврат ничего или просто пустое значение.
Что означает "возврат ничего"?
Когда функция объявлена с использованием оператора void, это означает, что функция не возвращает никакого значения. Это схоже с любой функцией JavaScript, которая ничего не возвращает или явно возвращает undefined.
function foo() {
let a = 1;
// внутри функции нет return
};
foo(); // значит функция вернет undefinedfunction foo() {
let a = 1;
return undefined; // функция явно вернет undefined
};
foo();В обоих случаях, независимо от внутренних выражений и операторов функции, как видим - результат не возвращается.
Понимая смысл слова void, рассмотрим конструкцию javascript:void(0).
Что такое javascript:void(0)?
Для детального разбора конструкции давайте разобьем ее на две части: javascript: и void(0).
javascript:
Эта команда известна как псевдо-URL. Когда браузер встречает это значение в качестве атрибута href в теге a, он выполняет код JavaScript, следующий за двоеточием :, вместо того, чтобы считывать его как адрес к другому ресурсу.
Например:
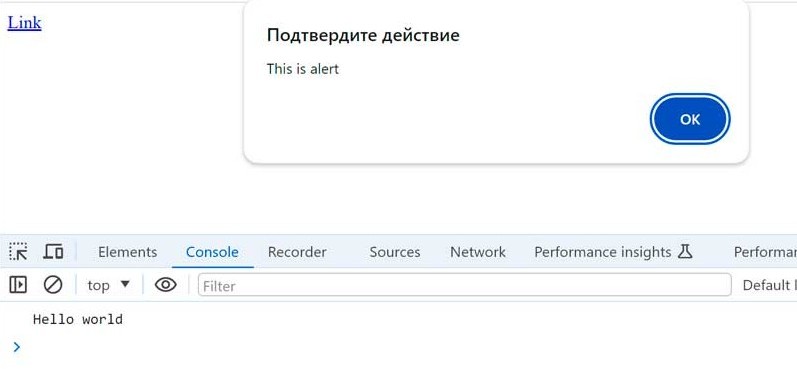
<a href="javascript:console.log('Hello world');alert('This is alert');">Link</a>По клику на ссылку Link мы увидим результат:

Как видим, браузер интерпретирует href как код JavaScript, начинающийся после javascript: и разделенный точкой с запятой, а не как традиционный путь URL.
void(0)
Этот оператор обрабатывает выражение внутри и возвращает undefined.
Например:
const result = void(2 + 3);
console.log(result); // => undefinedВыражение 2 + 3 будет обработано и высчитано, однако оператор вернет undefined.
Для иллюстрации обработки скрипта внутри оператора void рассмотрим другой пример:
<h1>Привет, Мир!</h1>
<script>
void(document.body.style.backgroundColor = 'red',
document.body.style.color = 'white');
</script>Результатом будет:

А вот что будет, если поиграться со сравнением оператора:
console.log(void(0) === undefined); // => trueОбъединение javascript: и void(0)
Иногда бывает так, что вам не нужно, чтобы ссылка выполняла роль перехода на другую страницу. Используя javascript:, вы можете выполнять код, как альтернативное действие. А в сочетании с void(0) вообще ничего не делать - т.е. не перезагружать страницу, не переходить по другой URL и не запускать дополнительный скрипт.
<a href="javascript:void(0);">Link</a>Этот код будет восприниматься браузером как ссылка, по клику на которую ничего не будет происходить. Здесь 0 - это аргумент, передаваемый в void, который просто не будет никак обрабатываться и просто вернет undefined.
Примером ситуации, где вам может понадобиться такой метод - когда по клику на ссылку вы будете запускать отдельный скрипт (открытие меню, попапа или это будет вообще другая фоновая операция). Тег a при этом оставляется для семантики.
Допустим, у вас есть навигационное меню со ссылками, где одна из них будет пустышкой, т.е. выполнять отдельную задачу - открытие модального окна.
<nav>
<a href="/home">Главная</a>
<a id="showOrders" href="javascript:void(0);">Заказы</a>
<a href="/about">О нас</a>
<a href="/contact">Контакты</a>
</nav>
<div id="modal" style="display: none;">
<h3>Заказы</h3>
<!-- список заказов -->
</div>document.getElementById('showOrders').addEventListener('click', () => {
document.getElementById('modal').style.display = 'block';
});




Комментарии (0)