Модуль CSS Exclusions (он же - CSS-исключения) по своему принципу работы схож с другим модулем - CSS Shapes (CSS-формами). Результатом их работы является обтекание текстом заданного объекта (поведение, подобное свойству float). Однако технически они служат разным целям.
Модуль CSS-форм определяет конкретную форму, по которой текст будет обтекать плавающий блок. Примеры его применения можно посмотреть в отдельной статье. CSS-исключения не требуют от элемента быть плавающим, но требуют быть спозиционированным, что позволяет расположить его в любом месте макета и быть обтекаемым.
Также стоит отметить, что CSS-исключения являются больше экспериментом, чем стабильным правилом. Поиграться с ними вживую можно только в последних версиях IE и некоторых версиях Edge (подробней о поддержке).
Теперь к сути. Сам модуль состоит всего из двух свойств:
- wrap-flow - задает область исключения, а также то, как контент должен ее обтекать.
- wrap-margin - устанавливает отступ вокруг области исключения.
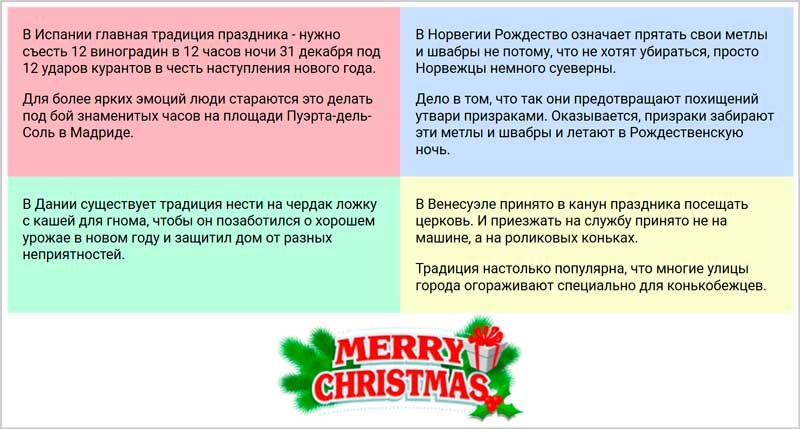
Для большего понимания, как работают правила, приведем в качестве примеров несколько иллюстраций. Предположим, у нас имеется блок с 4 секциями, наполненными разным контентом, и картинка, которую нам нужно будет спозиционировать над текстом и исключить из него.

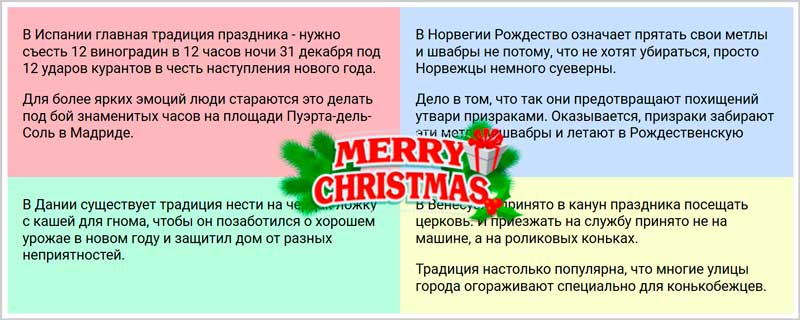
Для начала, спозиционируем картинку в центр блока с контентом.

Теперь, для обтекаемости текстом нам достаточно добавить картинке всего одно правило:
-ms-wrap-flow: both;Префикс -ms- нужен для того, чтобы браузеры IE и Edge корректно прочитали это свойство. Значение both говорит о том, что контент будет располагаться по обе стороны блока-исключения. Блоком-исключением становится тот элемент, которому прописано свойство -ms-wrap-flow, т.е. картинка в нашем случае.
Вот, что мы получим в результате применения стилей:

Кроме значения both свойство wrap-flow может также иметь другие:
- auto - исключение не создастся;
- start - контент будет обтекать левый край исключения;
- end - контент будет обтекать правый край исключения;
- minimum - контент будет располагаться на той стороне, где меньше свободного места;
- maximum - контент будет располагаться на той стороне, где больше свободного места;
- clear - контент не будет обтекать исключение.
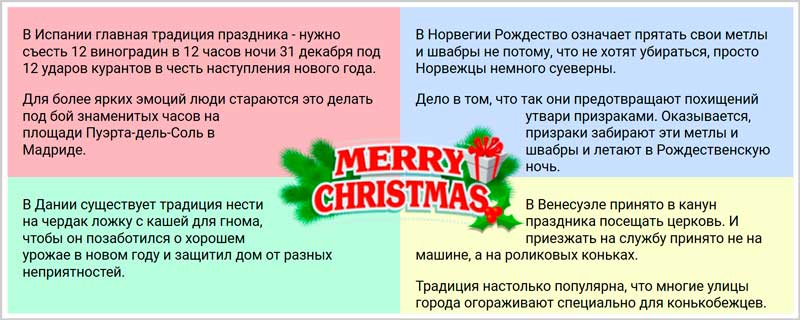
Так, например, будет выглядеть исключение, если применить значение clear:

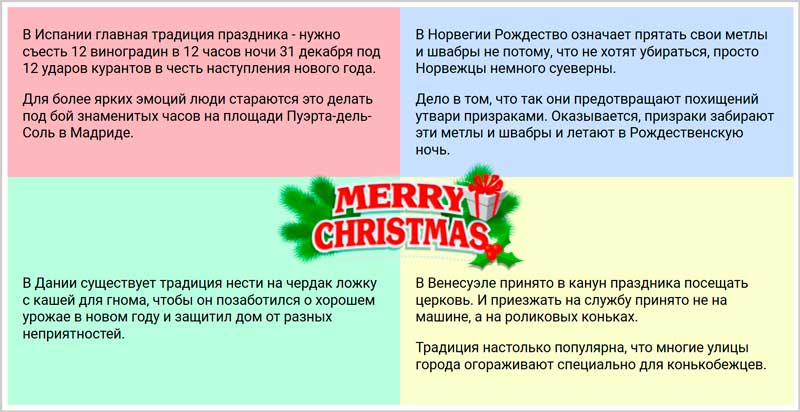
Для более элегантного оформления картинки применим второе свойство модуля, которое добавит отступы вокруг исключения:
-ms-wrap-margin: 15px;
Желательно в качестве фоллбека прописать дополнительное правило @supports:
@supports (-ms-wrap-flow: both) {
.img {
-ms-wrap-flow: both;
-ms-wrap-margin: 15px;
}
}Это все, что вам нужно знать об этом необычном свойстве. Если у вас есть возможность пользоваться браузерами IE или Edge (с учетом версий, указанных выше), можете посмотреть живой пример CSS-исключений.





Комментарии (0)