Если у вас возникло желание создать свой телеграм-канал, где вы хотите постить какие-либо новости средствами JavaScript, либо же просто возникла необходимость иметь свой собственный канал, где бы содержалась только нужная для себя информация - эта статья поможет в этом. Руководство содержит информацию о том, как пошагово создать канал и отправить туда ваше первое сообщение, используя всего лишь jQuery.
Создание телеграм-бота
Заходим в телеграм и вводим в поиске BotFather, он должен быть самым первым в списке предлагаемых каналов. Выбираем его и далее будем уже там отправлять команды для создания нашего собственного бота. Создание бота необходимо для любого канала, он будет служить прослойкой между нашим каналом и нашим кодом извне. Это своего рода помощник в размещении наших новостей. Так вот, зайдя в BotFather, необходимо ввести:
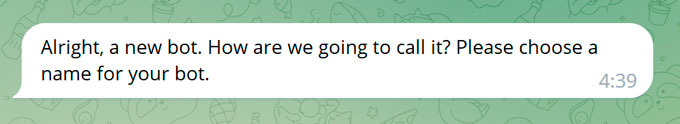
/newbotДалее мы увидим подобное сообщение:

Оно означает, что нам нужно дать имя нашему боту. Поэтому придумываем имя, запоминаем его и вводим дальше. Например, дадим имя боту:
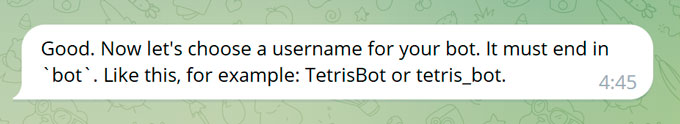
myFirstBotПосле будет другое сообщение:

Теперь нам необходимо придумать юзернейм для своего бота. Он может быть таким же, может быть совсем другим или просто отличаться стилем написания. Главное, чтобы он заканчивался на bot и был уникален для системы базы телеграм. Если нашему боту мы присвоим юзернейм my_first_bot, то, скорее всего, увидим сообщение о том, что это имя уже занято. Поэтому, для нашего примера, с юзернеймом придется заморочиться. Допустим это будет:
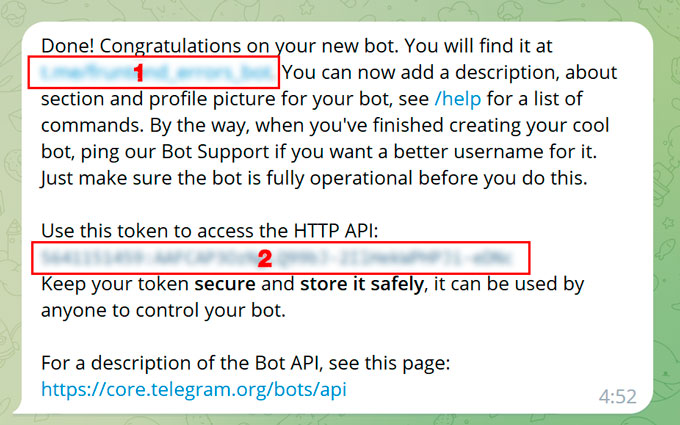
my_first_974GT_botЕсли все прошло гладко, нам отобразится следующе важное сообщение:

Теперь у нас есть адрес канала нашего бота (1) и специальный токен для доступа к нему (2). Для нашего примера они будут выглядеть примерно так:
- t.me/my_first_974GT_bot - адрес
- 6461153659:GSJSAP3OzNgOK99bJ-2IlHekMSHPJi-eDNc - токен
Создание и настройка телеграм-канала
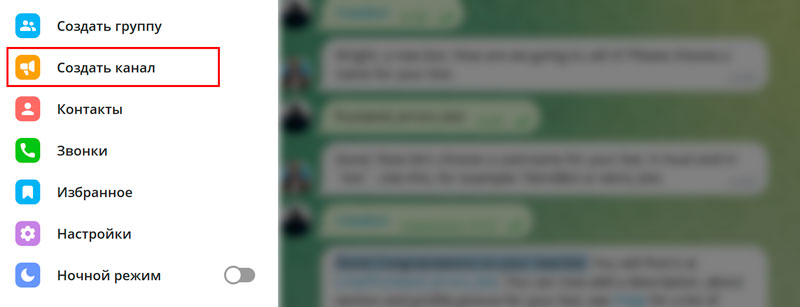
Чтобы создать телеграм-канал, необходимо просто открыть панель меню и выбрать опцию "Создать канал".

Далее нам предстоят следующие шаги:
- Вводим название канала. Например, он будет называться MyFirstChannel;
- Выбираем опцию - будет ли он публичным (то есть доступен для всех) или частным (только по ссылке-приглашению). Сделаем наш канал публичным, после чего нам предложат сгенерировать его адрес. Запишем следующий - t.me/my_first_channel_974gt
- Затем увидим окошко, где необходимо добавить участников. Добавляем нашего созданного бота (имя его мы уже знаем), после чего увидим сообщение о том, что бот может быть администратором на нашем канале. Это как раз то, что нам нужно, поэтому соглашаемся.
После этого желательно выставить настройки канала следующим образом:

Наш канал готов. Осталось сформировать отправку туда сообщений с помощью скрипта.
Отправка сообщений в телеграм-канал
Для быстрой проверки работоспособности бота и отправки сообщения в наш телеграм-канал, достаточно в браузере ввести подобную строку:
https://api.telegram.org/bot[TOKEN]/sendMessage?chat_id=@[CHANNEL]&parse_mode=HTML&text=[TEXT]
[TOKEN] меняем на наш имеющийся, [CHANNEL] - указываем имя нашего канала, [TEXT] - текст сообщения.
В результате получится сгенерированная ссылка:
https://api.telegram.org/bot6461153659:GSJSAP3OzNgOK99bJ-2IlHekMSHPJi-eDNc/sendMessage?chat_id=@my_first_channel_974gt&parse_mode=HTML&text=Привет
После того как мы зайдем по этой ссылке, у нас должно появится в нашем созданном канале первое сообщение. А на самой странице мы увидим JSON-объект:
{
"ok": true,
"result": {
"message_id": 2,
"sender_chat": {
"id": -1056453739037,
"title": "My First Channel",
"username": "my_first_974GT_bot",
"type": "channel"
},
"chat": {
"id": -1056453739037,
"title": "My First Channel",
"username": "my_first_974GT_bot",
"type": "channel"
},
"date": 1668588951,
"text": "\u043f\u0440\u0438\u0432\u0435\u0442"
}
}На что важно обратить внимание в этом объекте - это ключ id. Отныне он у нас постоянен, несмотря на внешние изменения канала - будь то замена его названия или отключение публичного доступа. Т.е. если поменять предыдущую ссылку на https://api.telegram.org/bot6461153659:GSJSAP3OzNgOK99bJ-2IlHekMSHPJi-eDNc/sendMessage?chat_id=-1056453739037&parse_mode=HTML&text=Привет, итоговый результат будет таким же.
Параметр parse_mode=HTML в ссылке отвечает за то, что в качестве текста можно вставить кусок HTML-разметки (например, чтобы указать ссылку <a> или жирный шрифт <b>).
AJAX запрос для отправки сообщений
В качестве примера запроса для отправки сообщений в телеграм-канал воспользуемся библиотекой jQuery.
var chatid = "-1056453739037";
var token = "6461153659:GSJSAP3OzNgOK99bJ-2IlHekMSHPJi-eDNc";
var text = "Пост про создание телеграм-канала доступен по <a href='https://fruntend.com/posts/kak-sozdat-telegram-kanal'>ссылке</a>";
var z = $.ajax({
type: "POST",
url: "https://api.telegram.org/bot"+token+"/sendMessage?chat_id="+chatid,
data: "parse_mode=HTML&text="+encodeURIComponent(text),
});Подобным образом запрос может быть сформирован и другими средствами JS.





Комментарии (0)