Как фронтенд-разработчиков нас часто призывают разработать аккуратный и привлекательный пользовательский интерфейс для нашего веб-приложения.
В настоящее время существует множество концепций и технологий, о которых нужно знать: SCSS, адаптивный дизайн, гриды и флексбоксы - и это лишь некоторые из них. Даже когда мы используем их ежедневно на работе, мы обычно помним только самые общие правила.
Поэтому почему бы не практиковать эти концепции, играя и делая процесс обучения увлекательным?
Существует множество онлайн-игр, которые позволяют нам тренировать свои дизайнерские навыки и поддерживать их в актуальном состоянии в увлекательной форме. Давайте рассмотрим некоторые из них.
Чистый CSS
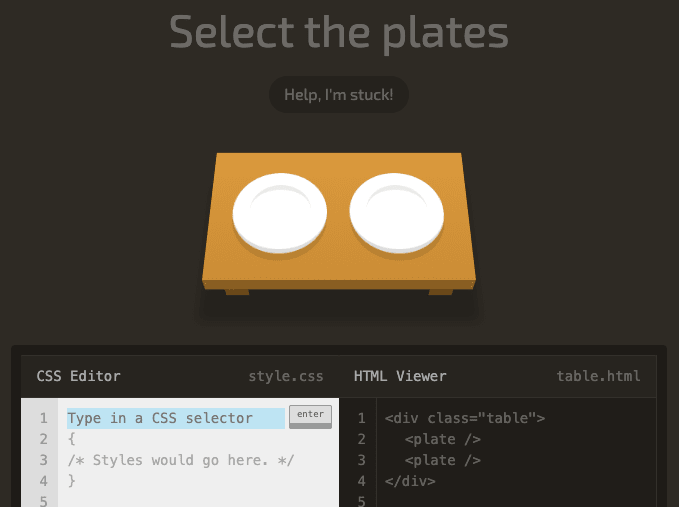
CSS Dinner

Цель игры состоит в том, чтобы использовать операторы CSS для выбора определенных элементов пользовательского интерфейса на экране. Если введенные данные верны, мы переходим на следующий уровень. Всего 32 уровня.
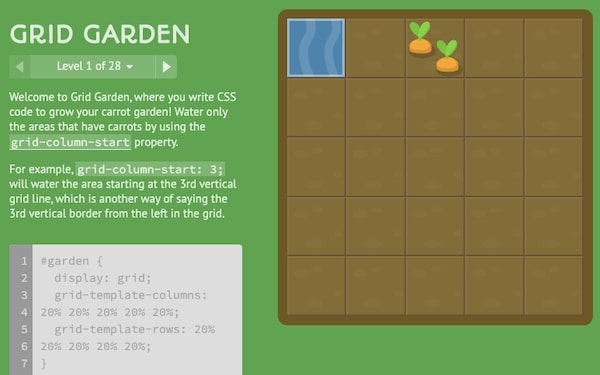
CSS Grid Garden

В этой игре мы должны поливать посевы моркови, освоивая CSS-гриды. Для достижения нашей цели нам нужно указать столбцы, строки и области шаблона сетки.
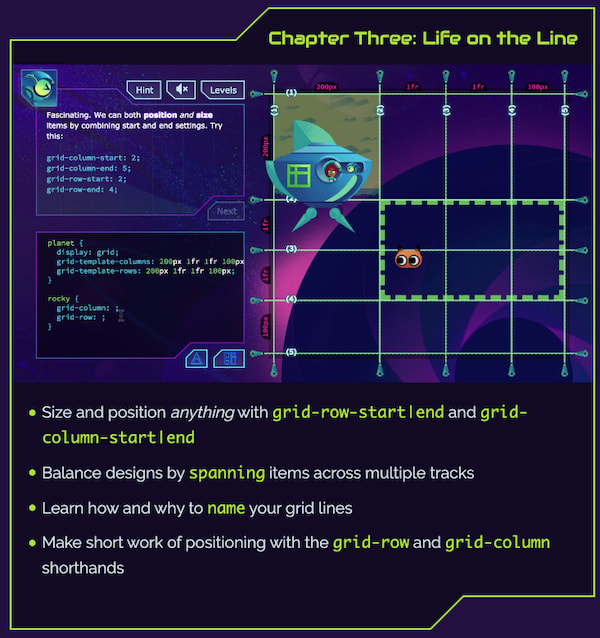
Gridcritters

Эта игра - маленький дизайнерский шедевр.
Нам нужно использовать наши навыки грид-CSS, чтобы спасти инопланетных существ от исчезновения! На каждом уровне должны быть выполнены более сложные требования, чтобы добиться успеха и перейти к следующему этапу.
Игра была разработана Дэйвом Геддесом, бывшим ИТ-архитектором, который теперь полностью перешёл в разработчики образовательных платформ. Вы можете прочитать здесь историю проекта, а также правила грд-CSS, используемые для игры.
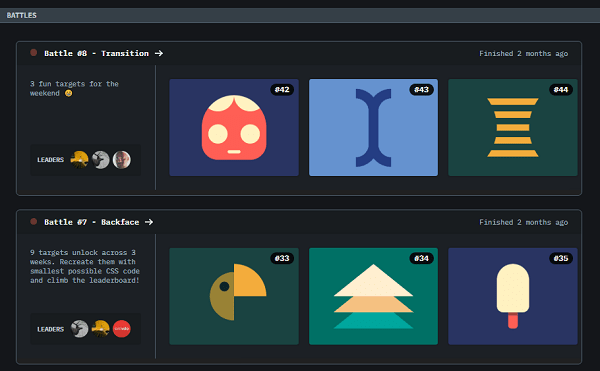
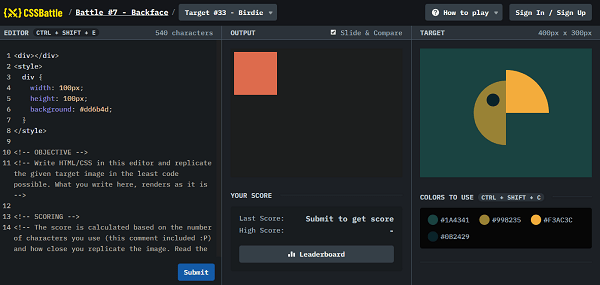
CSS Battle

В CSS Battle мы должны воспроизвести целевой макет с минимально возможным кодом; также мы можем соревноваться с другими игроками, чтобы получить наивысший балл в таблице лидеров.

Флексбоксы
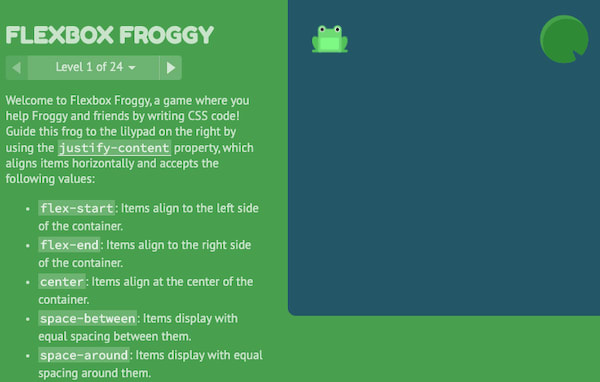
Flexbox Froggy

Помогите лягушонку Фрогги и его друзьям, написав код CSS!
Flexbox Froggy черпает вдохновение из классической аркадной игры Frogger и игр для повышения грамотности, таких как CSS Diner и Erase All Kittens, где вы узнаете о селекторах CSS и разметке HTML.
Мы должны вернуть лягушек домой к их кувшинкам с помощью CSS флексбоксов. Для достижения нашей цели нам необходимо контролировать выравнивание, интервалы и перенос элементов.
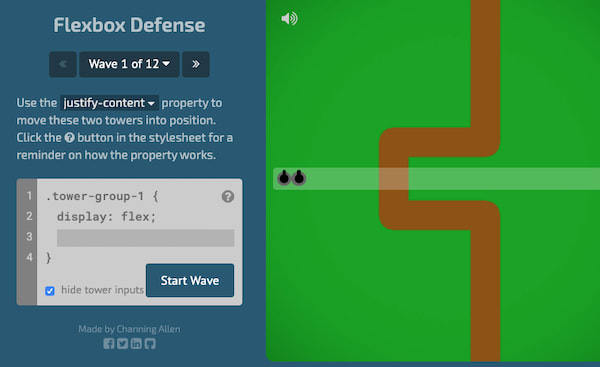
Flexbox defense

Flexbox defense основана на классических играх жанра "Башенная защита", но для размещения наших предметов мы пишем правила CSS.
Flexbox zombies

Эта игра тоже была разработана Дэйвом Геддесом (как Gridcritters выше). Здесь мы используем флексы, чтобы расположить арбалет героя, поразить зомби и выжить во время игры.
Каждый раздел раскрывает часть сюжета, дает вам опыт работы с новой концепцией флексбокса и представляет проблемы выживания зомби, которые заставляют вас укреплять свои новые навыки, как будто от этого зависит ваша жизнь.





Комментарии (0)