Если вы начинающий front-end разработчик или опытный веб-дизайнер, следующие ресурсы будут полезны для вашей работы.
Coolors
Ресурс для генерации цветовых схем и палитр, плюс множество интересных цветовых схем.

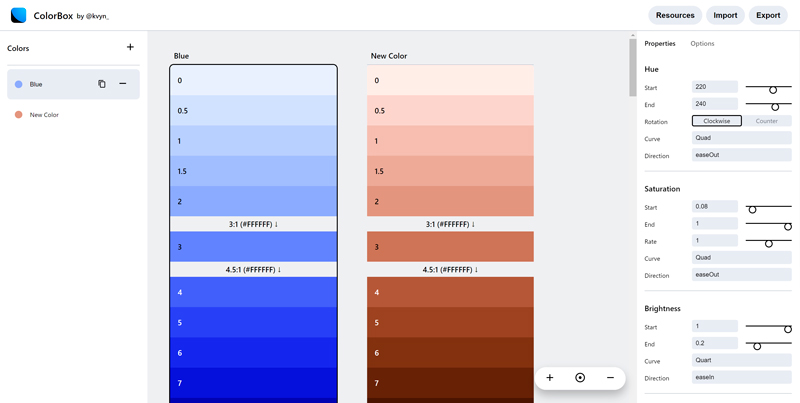
ColorBox
Площадка для создания собственной цветовой схемы с помощью целого ряда инструментов.

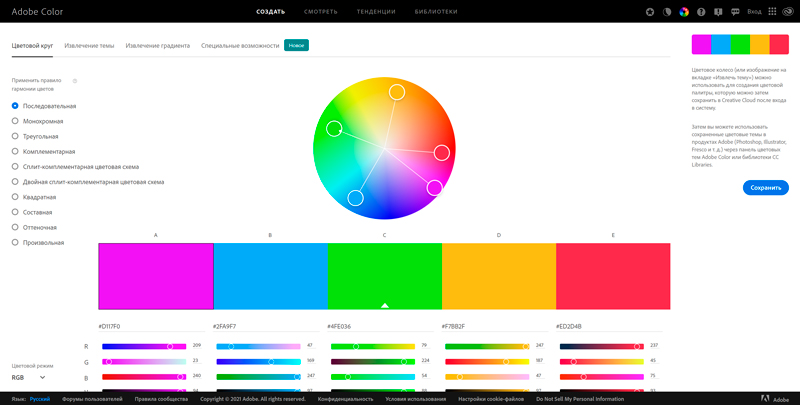
Adobe Color
Портал, в котором играясь с цветовым кругом, можно получить много информации о цветах и связанных с ними цветовых схем.

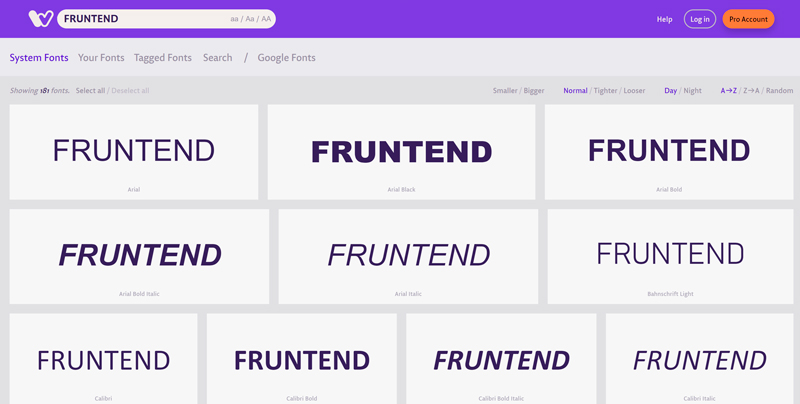
Wondmark
Ресурс по подбору и визуальному отображению безопасных шрифтов для вашей фразы.

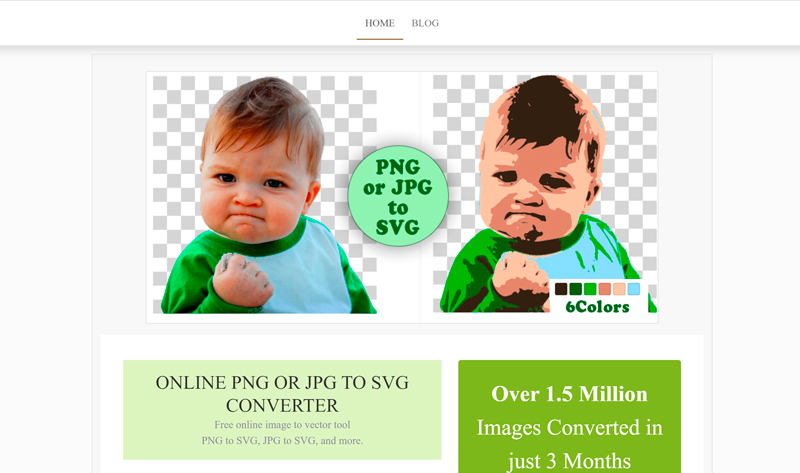
PngToSvg
Простой конвертер картинок формата PNG в формат SVG.

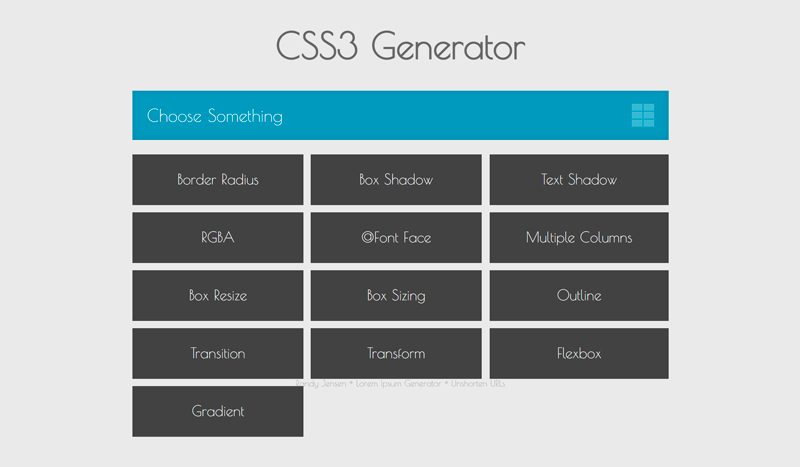
CSS3 Generator
Генератор кроссбраузерного CSS кода согласно введенным параметрам и заданным опциям по любому из выбранных разделов стилей.

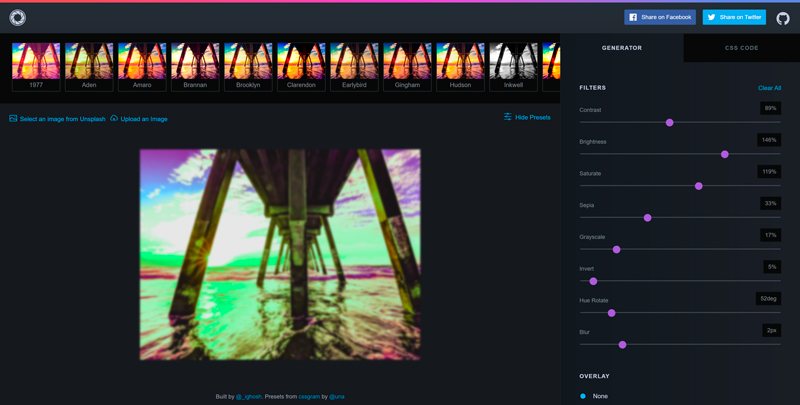
CssFilters
Сайт, позволяющий с помощью фильтров и настроек менять и загружать картинки.

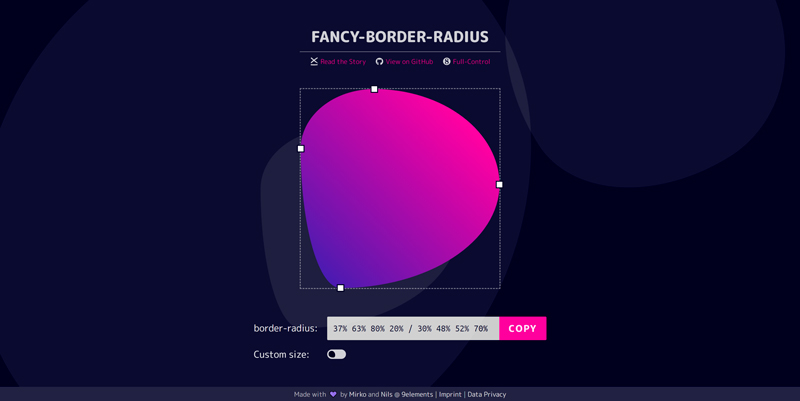
Fancy Border Radius
Ресурс для создания необычных границ и скруглений для ваших элементов.

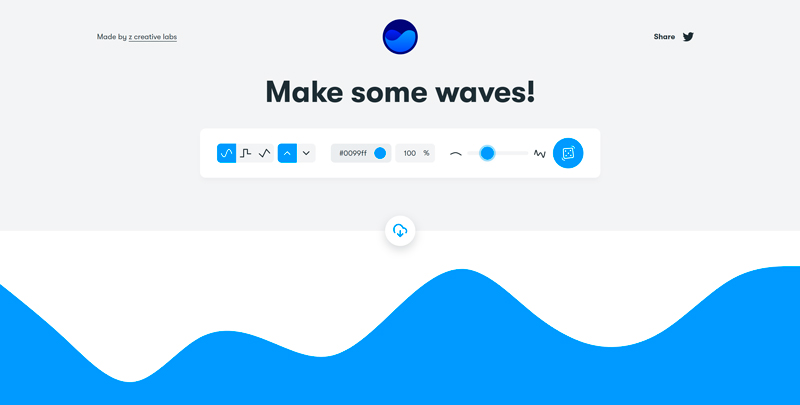
GetWaves
Помощник в создании волнистых элементов для сайтов.

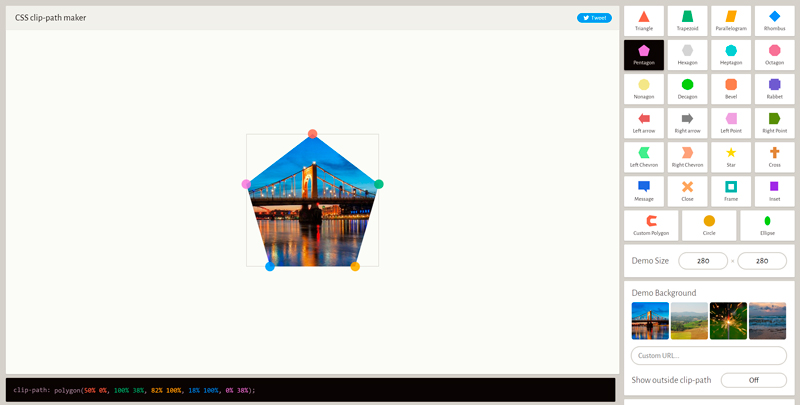
Clippy
Инструмент для создания фигурной наружной обрезки элементов с помощью свойства clip-path.






Комментарии (0)