Знаете ли вы о существовании новой мощной функции CSS, улучшающей рендеринг страницы? Если нет, то поприветствуйте - content-visibility. Это CSS-свойство сообщает браузеру, отрисовку каких стилей и элементов пропустить, пока они вам не понадобятся.
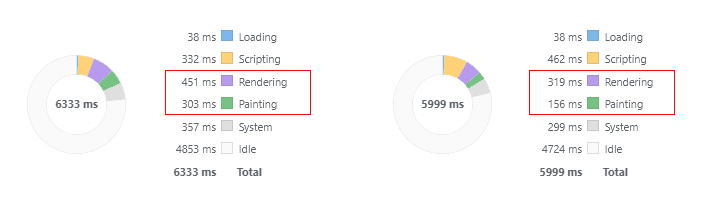
В качестве быстрого примера - на одной из страниц сайта нижним секциям задали свойство. Рисунок отображает performance (вкладка инструментов разработки Chrome) при обычной отрисовке страницы (слева) и отрисовке с блоками, где указано content-visibility (справа):

Как работает content-visibility
Вкратце, это видимость контента. Обычно браузер отображает всю страницу при загрузке, то есть происходит отрисовка всех элементов на экране, которые имеют именно такой стиль, как вы ожидаете.
content-visibility использует другой подход. Элементы в блоке со стилем content-visibllity: auto отрисовываются в моменте их необходимости. Они визуализируются белой плашкой непосредственно перед тем, как элемент становится видимым на странице. До этого момента рассчитываются только размеры элемента, а стиль элемента, включая все дочерние элементы, игнорируется.
Выглядит многообещающе, не так ли? Давайте посмотрим на преимущества свойства.
Как использовать content-visibility
Поскольку это свойство CSS, простое его объявление позволяет установить видимость содержимого элемента. Пример кода CSS:
.element {
content-visibility: auto;
}Значения свойства
CSS-свойство content-visibility имеет 3 значения: visible, hidden и auto.
Visible (content-visibility: visible)
visible является значением по умолчанию и не влияет на отключение content-visibility. Контент отображается обычным образом, как только страница загружается.
Hidden (content-visibility: hidden)
Значение hidden может быть немного сложнее для понимания. Оно сочетает в себе лучшие из возможностей CCS display: none и visibility: hidden. Элемент не нужно отрисовывать при загрузке (что экономит время) и не нужно повторно отрисовывать при изменении видимости, за исключением первого раза, когда он становится видимым.
Другими словами, теперь вы можете намного быстрее скрыть элемент, а затем снова сделать его видимым. Повторный рендеринг элемента не требуется.
Auto (content-visibility: auto)
Это значение, которое может значительно повысить скорость прогрузки страницы. Элементы, которые попадают под этот способ отрисовки, отображаются только в очень ограниченной степени. Никакие стили не применяются, пока элемент не виден пользователю. Отрисовка произойдет когда элемент окажется в поле зрения.
Также следует отметить, что все функции браузера останутся по-прежнему доступны.
Заключение
content-visibility дает прирост скорости почти любого веб-сайта. Это очень легко реализовать с помощью одной строчки кода CSS.











Комментарии (0)